Table Of Content

Balance is also important for creating harmony between all the elements in a composition. It allows them to work together to create a strong and unified image. The elements of art are visual components that are used to create a composition and convey meaning in an artwork.
Golden Goose Looks to Escape New Balance Trademark Suit - The Fashion Law
Golden Goose Looks to Escape New Balance Trademark Suit.
Posted: Wed, 22 Nov 2023 08:00:00 GMT [source]
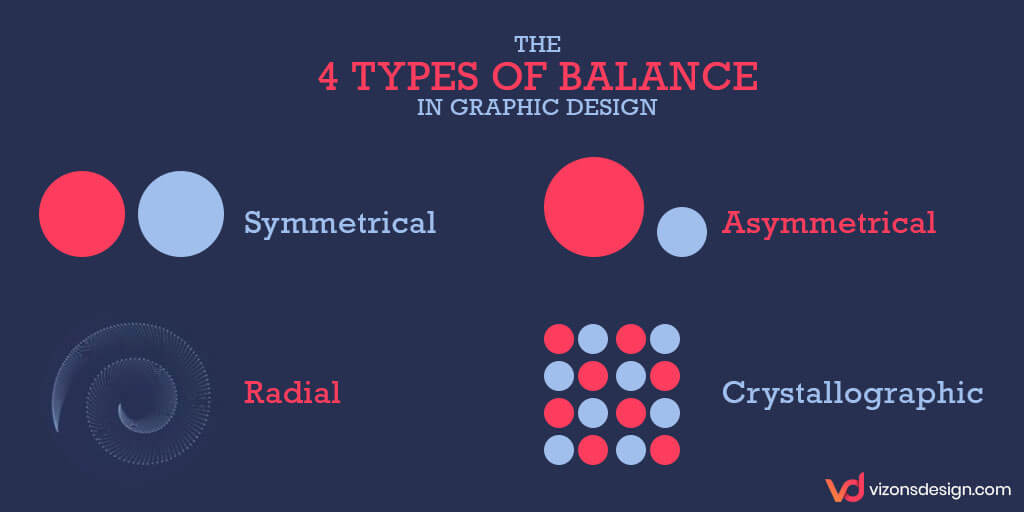
Symmetry And Asymmetry
Don’t be fooled by the Nike logo’s simplicity, as it’s designed with balance, movement, and rhythm. The perfect formula for a logo design that’s destined to become an icon. Asymmetrical balance is what you should use if you want to incorporate tension and movement in your designs. In radial balance, the elements are arranged around a point that radiates from the center. Not all balances can be seen on the left and right or up and down.
What are the Different Types of Balance in Design?
Essentially, this type of balance requires a rare genius to implement, as it requires the designer to create a sense of order and symmetry out of complete disarray. There are two major concepts that affect the balance of our design. Only once you know how each of these concepts affects the balance of your design, will you be able to create flawless pieces of art including various types of logos. When that happens, more often than not, there is something wrong with the balance of the elements in that design. Anyone who considers themselves a designer knows the importance of having balance between the different elements of their design. But despite that, there will be times when you look at an illustration or a design, and you’ll as if something just isn’t right with it.
Company
Must Have New Balance 9060s for Spring 2024 - DSCENE MAGAZINE
Must Have New Balance 9060s for Spring 2024.
Posted: Tue, 12 Mar 2024 07:00:00 GMT [source]
When symmetry is used, the result demonstrates professionalism and a serious, sustainable approach. The methods of asymmetry attract interest, express individuality and creativity, focus attention. Workplace strategy, change management, sustainability and wellness are all key to business success.

seoul design award 2024 opens entries for sustainable harmony in everyday life
Caillebotte uses the rule of thirds to position the figures and distant buildings. More highly saturated colours inherently have more visual weight compared to muted and desaturated tones. In the Houses of Parliament painting, the bright golden yellow sky holds more visual weight than the blue buildings. Discordants have been used throughout history to create interesting designs that draw attention away from what might otherwise seem ordinary or even bland.
Why does balance matter to graphic design?
Asymmetry creates more complex relationships between elements, and so it tends to be more interesting than symmetry. Because it’s more interesting, asymmetry can be used to draw attention. Mosaic balance (or crystallographic balance) results from balanced chaos. The composition lacks distinct focal points, and the elements share a uniform emphasis. Visual weight is a measure of the visual interest of an element or area in a design. When a composition is visually balanced, every part of it holds some interest.
Asymmetrical balance
This is just one of their many ads that play with either the bottle or the tomato itself. It’s a go-to if you want to understand balance in design well. A lack of unity in designs can create a sense of unease and chaos. The subtractive mix of colours in paint and print produces the CMYK colour system. The additive mix of colours on digital screens produces the RGB colour system.
The Pareto Principle and Your User Experience Work
The mass of the page is a large rectangle that’s composed of a grid of smaller rectangular images. On its own, this grid is symmetrical around both the vertical and horizontal axes. On its own, it’s very balanced and looks like it’s not going anywhere. I hope this idea that the principles of gestalt lead to many of the design principles that guide us has become clearer as you’ve read through this series.
Symmetry vs. Asymmetry - Recalling basic design principles
This brings a visual depth to the overall image, making it have a better impact, while it also is a subtle way to balance the dimensions of various design elements. Another way to give your design a sense of dynamic balance, is to give it a little texture. Now, texture is often quite subtle in terms of a visual element. Yet it also requires the addition of a larger area of flat, non-textured surface to have the desired impact visually.
You can have balance in design by using colors, as can be seen in this Evian print ad. Not only is this an excellent example of a symmetrically balanced design, but it is also a good representation of having balance by color. The incredible blending of dark colors with lighter ones emphasizes the brand name and makes it stand out. Visual design is about creating and making the general aesthetics of a product consistent. To create the aesthetic style of a website or app, we work with fundamental elements of visual design, arranging them according to principles of design. These elements and principles together form the building blocks of visual design, and a firm understanding of them is crucial in creating a visual design of any product.
It’s because of its vertical plane of symmetry that gives it balance throughout. The human eyes typically seek order and stability in any image we look at. This Starbucks logo has these two characteristics aside from its many other appealing elements. Properly implemented hierarchy ensures clarity and a seamless flow in design. Unity helps guide the viewer's attention and ensures a consistent, integrated visual experience.

No comments:
Post a Comment